Популярное сейчас
Рекомедуемое по разделам
Лампы
Счетчики
Проводка
Инструмент
Разное

Перед человеком, слабо разбирающимся в электричестве, возникают проблемы подключения нескольких лампочек. Когда проводка уже сделана, вся работа заключается в замене перегоревших ламп. Но бывают ситуации, когда нужно добавить еще одну или более лампочек...
0
3927

Установка пломбы на счётчик является подтверждением исправности и механической целостности прибора учёта. Она выполняет защитную функцию для исключения возможности несанкционированного отбора электроэнергии из сетей поставщика. Опломбировка является...
0
5945

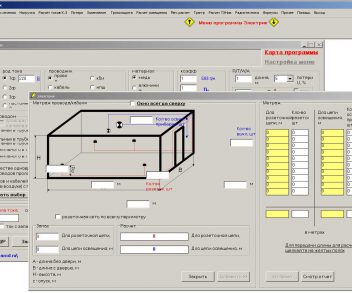
Существует достаточное количество программ, предназначенных для проектирования проводки. Стоит рассмотреть работу с подобными инструментами подробнее. Одним из таких инструментов, является программа Электрик.
0
5044

Многофункциональный электроизмерительный прибор, позволяющий в различных условиях быстро и качественно измерить, прозвонить и оценить параметры электрических цепей, деталей и устройств называется мультиметром. Прибор еще называют авометром или тестером....
0
3714

Во многих выключателях встроена очень полезная функция – подсветка. С этой функцией исключены поиски выключателя в темной комнате. Как же она работает? Подсветка устроена довольно просто: под клавишей выключателя помещается миниатюрный световой индикатор,...
0
5074
Электробезопасность

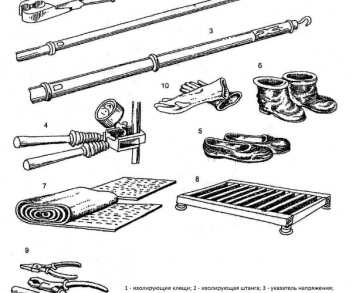
В процессе работы на электроустановках обязательно требуется применение защитных средств (ЗС) – предметов, предупреждающих попадание человека под негативное действие электричества. Важно правильно разбираться, какие ЗС следует применять, для чего...
1
4188

Мероприятия в различных производственных организациях, направленные на исключение травматизма в процессе использования электроустановок, объединили в общий понятный для всех термин – электробезопасность.
0
3532
Советы от электрика
 0
5116
0
5116
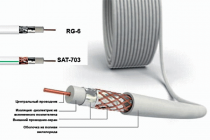
Сам по себе телевизор не может принимать сигналы. Для этого перед ним устанавливается антенна, которая подключается через кабель. Срок его службы при нормальных условиях эксплуатации составляет около...
 1
3289
1
3289
Даже поверхностное изучение информации о периоде конца 19 – начала 20 века позволит узнать, насколько быстрым было развитие науки и техники в то время. До сих пор удивляют открытия и разработки Тесла....
 0
4531
0
4531
При подаче электричества в квартиру на этажном электрощите могут быть установлены следующие аппараты коммутации ввода:
автоматический выключатель;
предохранители;
пакетный...
 0
3698
0
3698
Автоматический выключатель (АВ) представляет собой коммутационный аппарат, способный проводить токи при нормальном состоянии электрической цепи и отключать при превышении током установленных значений,...
 1
4582
1
4582
С возникновением мобильного телефона или смартфона одновременно появилась проблема зарядки аккумуляторов. Дома или в офисе их несложно зарядить, подключив в розетку. Но человек привык держать мобильные...
 0
2996
0
2996
Споттер – это сварочный аппарат для точечной сварки, предназначенный для проведения рихтовочных работ с тонким металлом. Особо популярен споттер среди работников автомастерских, выполняющих кузовные...
Последние статьи

В мире электроники и радиоэлектроники процесс пайки играет решающую роль. От крупных производственных линий до домашних проектов, пайка обеспечивает надежные соединения между компонентами, необходимые для правильной работы устройств. Однако для достижения...
0
32

Разнообразие газоаналитических систем и параметры измерений: полный обзор
В мире современной промышленности и экологии газоаналитические системы играют ключевую роль в контроле и управлении качеством воздуха, безопасностью производственных процессов...
0
52

Противопожарные клапаны играют ключевую роль в обеспечении безопасности зданий и сооружений, особенно в контексте систем вентиляции. Эти устройства не только предотвращают распространение огня через вентиляционные каналы, но и обеспечивают эффективное...
0
59

Работа с деревообрабатывающим оборудованием может быть захватывающим и творческим процессом, однако она также представляет опасность для здоровья и безопасности работников, если не соблюдаются соответствующие меры предосторожности. В данной статье мы...
0
60

В современном мире строительства, устройства с грузоподъемностью 2-3 тонны и длиной каната от 10 до 15 метров становятся все более востребованными. Они используются для подъема строительных материалов и обслуживания тяжелого оборудования, играя ключевую...
0
61

В мире развлечений и азартных игр казино играют ключевую роль не только как место для испытания удачи, но и как эстетический опыт, который создает неповторимую атмосферу. Казино Сочи на Красной Поляне в этом плане выделяется своим уникальным дизайном...
0
91

В мире механики и техники, редукторы играют решающую роль. Они представляют собой устройства, способные существенно изменять скорость вращения, а также передавать или усиливать крутящий момент. В этой статье мы рассмотрим редукторы с точки зрения физики,...
0
99

В эпоху постоянного технологического развития и автоматизации складских процессов, штабелеры нового поколения выходят на передний план как ключевые элементы эффективного управления складом. Эти инновационные устройства не только обеспечивают эффективную...
0
104

При создании идеального интерьера каждая деталь играет важную роль, и потолочные светильники не исключение. Они не только освещают помещение, но и могут стать главным акцентом дизайна. Правильно выбранные потолочные светильники способны создать уютную...
0
111

Подшипники являются неотъемлемой частью многих механизмов, обеспечивая плавное вращение и уменьшая трение между движущимися деталями. В мире инженерии и промышленности существует множество различных типов подшипников, каждый из которых имеет свои особенности...
0
120
12345678910...2030405060708090100110120130140150160170180190200210220230240250260270280290300310320330340350360370380390400410420430440450460470480490500510520530540550560>
сайты для подготовки к огэ по обществознанию — Нужна подготовка к ОГЭ по обществознанию 2024? Начни подготовку уже сегодня в онлайн-школе sotkaonline.ru и получи высокие оценки на экзамене. Единая цена за подготовку по всем предметам.